代码结构:
<!DOCTYPE html>
<html >
<title>input checkbox 美化</title>
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
width: 100%;
background-color: dodgerblue;
color: white;
}
.title {
font-family: Verdana;
letter-spacing: 1px;
text-transform: uppercase;
text-align: center;
}
.form-wrapper {
padding: 25px;
}
.form-wrapper .option-wrapper {
margin: 10px 0;
}
.form-wrapper input[type="checkbox"] {
display: none;
}
.form-wrapper input[type="checkbox"] + label {
display: inline;
position: relative;
}
.form-wrapper input[type="checkbox"] + label::before {
display: inline-block;
width: 24px;
height: 24px;
content: ' ';
border: 2px solid white;
border-radius: 4px;
vertical-align: middle;
margin-right: 15px;
cursor: pointer;
z-index: 10;
}
.form-wrapper input[type="checkbox"]:checked + label::before {
border: 2px solid springgreen;
}
.form-wrapper input[type="checkbox"]:checked + label::after {
width: 6px;
height: 16px;
border: 3px solid springgreen;
border-left: none;
border-top: none;
content: ' ';
position: absolute;
left: 10px;
bottom: 1px;
transform: rotatez(45deg);
cursor: pointer;
z-index: 20;
}
.form-wrapper .btn-submit {
width: 100px;
padding: 10px;
background-color: transparent;
border: 2px solid white;
color: white;
text-align: center;
}
.form-wrapper .btn-submit:hover {
cursor: pointer;
border-color: springgreen;
color: springgreen;
}
</style>
</head>
<body translate="no" >
<h1 class="title">Style checkboxes with CSS3</h1>
<form class="form-wrapper">
<div class="option-wrapper">
<input type="checkbox" name="cool-checkboxes" id="cool1" value="1">
<label class="label-text" for="cool1">Option 1</label>
</div>
<div class="option-wrapper">
<input type="checkbox" name="cool-checkboxes" id="cool2" value="2">
<label for="cool2">Option 2</label>
</div>
<div class="option-wrapper">
<input type="checkbox" name="cool-checkboxes" id="cool3" value="3">
<label for="cool3">Option 3</label>
</div>
<div class="button-wrapper">
<div class="btn-submit">
Submit
</div>
</div>
</form>
</body>
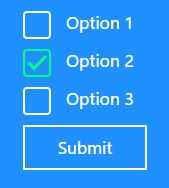
</html>样式:

![59a53a8e1d307.png ~D`KV`ZA_I]W7NF9$[M0`CT.png](/uploads/img1/20170829/59a53a8e1d307.png)

 相关文章
相关文章




 同类推荐
同类推荐





 标签云
标签云 最新视频
最新视频